Working with text in HTML ( Text attributes )
- Mahesh
- Jul 2, 2017
- 3 min read
{Hai This article gives u a complete detail about text , formatting the text , Thank tou }-Mahesh Bhat
They are several various tags that can add character effects to the list
<H1> through <H6>:
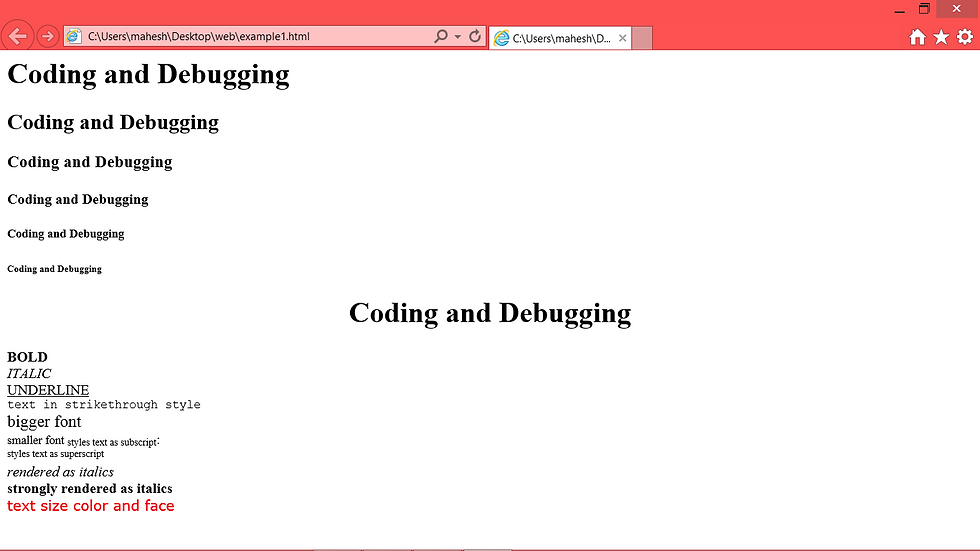
Used to create Web-page leading like headlines using bold font and various sizes. Both starting and ending tags are required. There are six heading tags <H1> creates the largest text and <H6> creates the Smallest text with a smooth progression between those levels.
Attributes are ALIGN-Specifies the alignment of the text in the heading. Values can be LEFT, RIGHT, CENTER & JUSTIFY ID, TITLE etc.
<B>…. </B>: Sets the text style to bold. <I>…</I> : Displays text in Italic. <U>…</U> : Underlines the enclosed text. <TT>…</TT>: Displays the text in strikethrough style <BIG>…</BIG>: Renders text in a bigger font than the current default <Small>…</Small>: renders text in a smaller font than the current default <SUB>...</SUB>: styles text as subscript <SUP>…</SUP>: styles text as superscript <EM>…</EM>: emphasizes text usually rendered as italics <Strong>…</Strong>: emphasis text strongly rendered as italics <Font> …</Font>: Allows to select text size color and face.
The example which is having all text attributes
Using Notepad++ :-

Output for above HTML code :

Some of the attributes are:
Color: Sets the color of the text (it can be English word or hexadecimal ##88ac99
Face: sets the font face the font face can be a list of names separated by comas. the browser will select the first font face from the list it can find in the system its running on
Size: Size of the text possible values ranges from 1 through 7. size can also be specified relative to the current base font by placing a + or – in front of the size attributes value. Relative values can range from -6 through +6.
In Netscape navigation:
the following are also used
Point size: Size of the text in points Weight: sets the font weight from 100 to 900
<BASEFONT>: Sets the base font relative font changes are made with respect to the base font Some of the attributes are COLORS, FACE, SIZE etc.
Using paragraphs and line breaks:
Besides making the structure of the document stand out with the headings, we can also separate text with paragraphs and line break the two html tags <p> and <BR> can be used for paragraph and line breaks respectively
<BR>: Inserts a line break into page. This element contains no contents.it simply jumps to the next line
<P>: Formats text into a paragraph. On encountering this tag, the browser moves on to a new line, skipping one line between the previous line and new line Ending tag is optional
ALIGN attribute is used to set the alignment of the text in the paragraph default is LEFT other alignments are RIGHT, CENTER, JUSTIFY.
Differences between <P> and <BR> are:
1)<BR> tag simply made the browser skip to the next line much like pressing the enter key once whereas <P> makes the browser to move to a new line, skipping one line between the previous and next line.
2)<BR> element is empty and does not enclose any text whereas <P> does enclose text.it also sets the style for its enclosed text
• <PRE>…. </PRE>:it tells the browser that the text is preformatted and it should be displayed as it is. ie.to display the text exactly as it texts exactly as it is entered in a web page
• <BLOCK QUOTE>: Indents and styles text as a quotation .it can be used for longer, multiline quotations.
• <HR>: Draws a horizontal line to separate or group elements vertically. this element is empty i.e. it contains no contents.
Some of the Attributes: ALIGN: Sets alignment of the rule. Set to LEFT, RIGHT or CENTER. WIDTH: Horizontal width of the rule. Sets to actual pixel count or a percentage COLOR: Sets color of the rule NO SHADE: Renders the rule as two –dimensional not default three dimensional in appearance SIZE: Sets the vertical size of the rule in pixels.
<CENTER>….</CENTER> : Centers its enclosed text in the web browser.


















Comments